Publish to WordPress with Emacs 24 and org2blog
Contents
I’ve recently discovered the absolute joy that is writing and publishing wordpress blog posts using Emacs 24 and org2blog. Because it took me a while to get everything (including source code syntax highlighting by the WordPress SyntaxHighlighter plugin) going, I wanted to document the whole procedure step-by-step, using org2blog of course!
I’m using Emacs 24.3 (from the PPA) with Prelude on Ubuntu 12.04.4.
Installing required packages
org-mode is already installed in Emacs 24 with Prelude. However,
we need to install org2blog and some extra dependencies.
|
|
metaweblog and xml-rpc are two direct dependencies of org2blog. htmlize is to support the syntax highlighting of source code by SyntaxHighlighter on WordPress.
Configuring Emacs
I added the following to my ~/.emacs.d/init.el. Read the comments, copy and modify!
Note the org2blog/wp-use-sourcecode-shortcode variable: If you set this to nil, Emacs and org2blog will pre-colour your source code blocks in HTML and upload that. If you set it to ’t, org2blog will make use of the SyntaxHighlighter Evolved shortcodes, meaning that the WordPress plugin, if installed and configured correctly as shown in the next section, will be used to syntax highlight.
Option 1 is the easiest and the most robust, and hence my preference, but you might prefer option 2. If you’re taking option 2, make sure that your org2blog is newer than 2014-05-26, as there was a bug in the HTML encoding of certain characters.
|
|
Optional: Configuring your WordPress to highlight lisp code
This is only necessary if you have (setq org2blog/wp-use-sourcecode-shortcode ’t), i.e. you want your Syntaxhighlighter Evolved to do the highlighting.
(Personally, I prefer to let Emacs do the highlighting, and then upload the htmlized version, i.e. my org2blog/wp-use-sourcecode-shortcode is set to nil. This configuration does not require any special wordpress syntax highlighting plugins.)
There’s a lazy hack floating around that simply uses SyntaxHighlighter Evolved’s clojure support, but this yields less pretty results.
Instead of that, we copy shBrushLisp.js (github) into your WP installation’s wp-content/plugins/syntaxhighlighter/ directory. Then edit syntaxhighlighter.php in that same directory, adding the following line with all the other third-party brush we_register_script lines:
|
|
Finally, modify the brush aliases as follows:
|
|
Let’s publish!
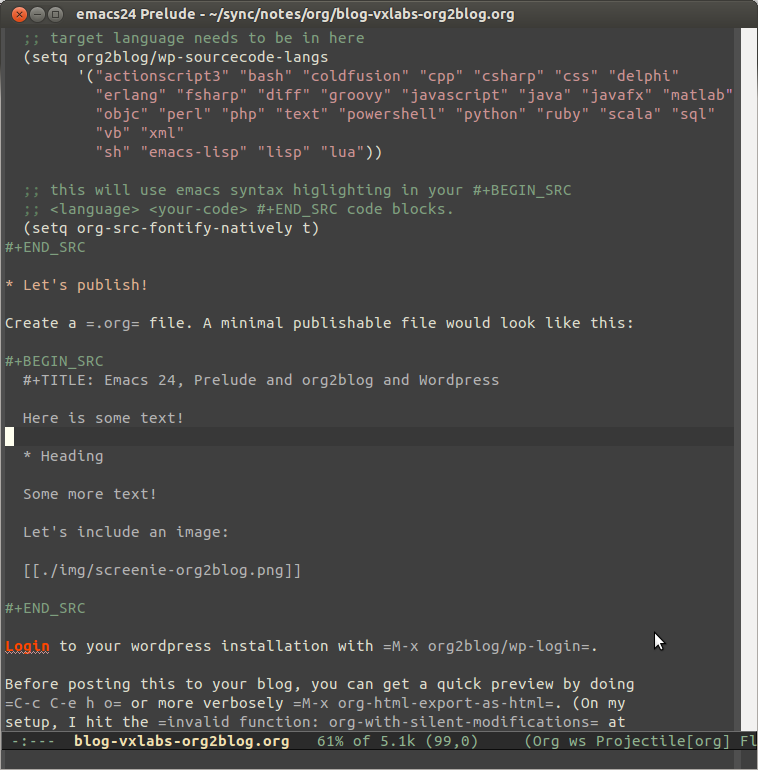
Create a .org file. A minimal publishable file would look like this:
|
|
Login to your wordpress installation with M-x org2blog/wp-login.
Before posting this to your blog, you can get a quick preview by doing C-c C-e h o or more verbosely M-x org-html-export-as-html. (On my setup, I hit the invalid function: org-with-silent-modifications bug at this point. To fix this, temporarily remove ANY org-mode config settings from your init.el, restart Emacs, then do a package-install package org to get the latest greatest, and then put back your temporarily removed configuration. See this post for ever so slightly more detail.)
You can now publish your post with M-x org2blog/wp-post-buffer, which will upload the post as a draft to your weblog. You’ll have the option of previewing the post via your WordPress site, and then using the usual WordPress mechanism for publishing that post. You can also post and publish directly from org2blog using M-x org2blog/wp-post-buffer-and-publish (or C-c p).
When you link to an image, that image will be uploaded to the WordPress media library and inserted into the post. BONUS! Here’s a screenshot of my Emacs editing this post: