Speed up Obsidian Quartz page loads
Contents
I recently setup Quartz to publish a subset of my “howto” notes to the TiL section of my website.
Today I had some time to dive (delve…. haha) into why the page loads did not feel as fast as I am used to from my other static sites.
PageSpeed Insights
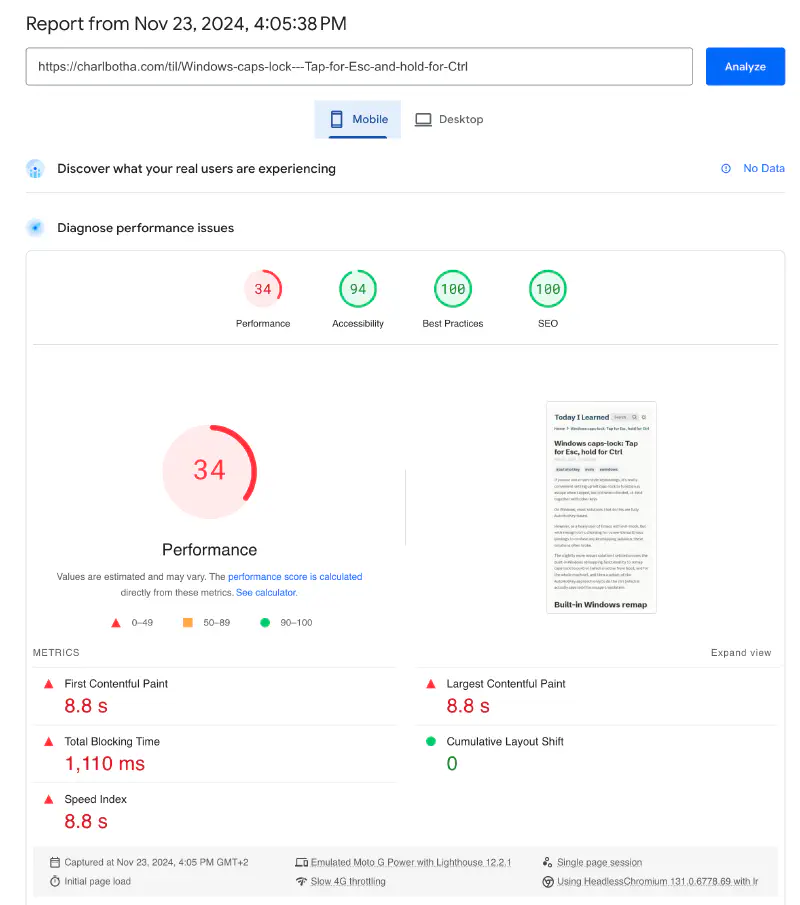
PageSpeed Insights reported that mobile page speed performance was 34 and desktop better but not great at 81:

Let’s take a look inside the bundle
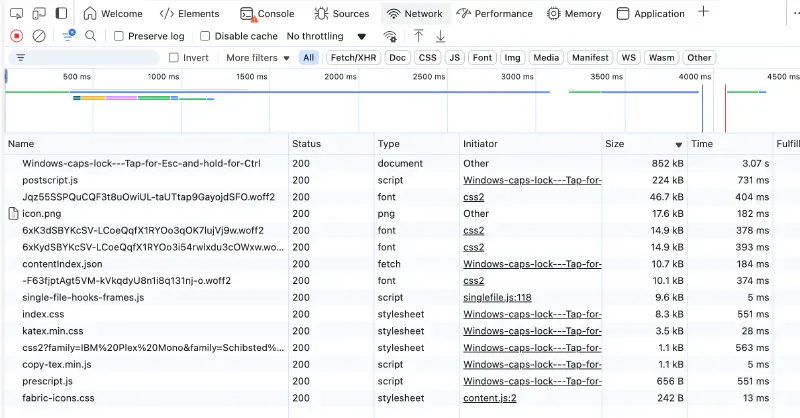
First thing I checked was the browser’s dev tools. Here we can see that the HTML page itself is far too large at 850kB and that postscript.js not far behind at 224kB.

npx quartz build --help quickly led us to the handy bundleInfo which had the following to say:
|
|
From this it’s clear that mermaid.inline.ts is a massive problem.
Searching led us to this github issue where indeed mermaid was identified to be the culprit.
Disable mermaid and measure
As I mentioned in this comment, mermaid can be disabled by modifying the ObsidianFlavoredMarkdown plugin line in quartz.config.ts as follows:
|
|
Looking at the devtools, this took our HTML size from 850kB to 7kB.
In addition, our PageSpeed mobile performance improved to 52 and desktop to 95.
Pushing through
That 224kB postscript.js was still bugging me, also because PageSpeed was complaining about too much javascript compute time slowing things down.
My spidey senses looked at the note connectivity graph… that’s not what you usually see on super fast web pages.
After some more searching through the code and markdown docs, I saw that it was as simple as disabling Component.Graph, which in my case meant a single line to comment out in quartz.layout.ts:
|
|
As you can see in those comments, removing graph reduced uncompressed postscript.js from 618K to 60K, which in the developer tools, i.e. the compressed numbers, means from 224kB to 25kB.
PageSpeed success
After these two changes, namely Plugin.ObsidianFlavoredMarkdown({ enableInHtmlEmbed: false, mermaid: false }) in quartz.config.ts and // Component.Graph() in quartz.layout.ts, mobile PageSpeed went from 34 to 91 and desktop from 81 to 100.
Importantly, the pages now feel as fast as I think they should.
Quartz is a fantastic tool. I hope that the devs find the time to implement their ideas of only loading code on pages that require the relevant functionality.
