impress.js with embedded live webcam
Contents
impress.js is a great system for building Prezi-like non-linear presentations using HTML5, with the added benefit that it’s open source, and your infinite canvas is in 3D. See here for the original demo.
Recently I needed to give a presentation via Google Hangouts, and needed a good way to share both my impress.js presentation slides and the webcam feed of my scary talking face. Currently Google Hangouts does not support this out of the box. The solution of setting a separate webcam capturing application to “always-on-top” only works when the browser window, containing the presentation, is not set to full screen, so that won’t do.
Enter HTML5 getUserMedia and video support! With this it’s possible to capture webcam video on many modern browsers, except IE of course, which hopes to get this in version 11. Maybe.
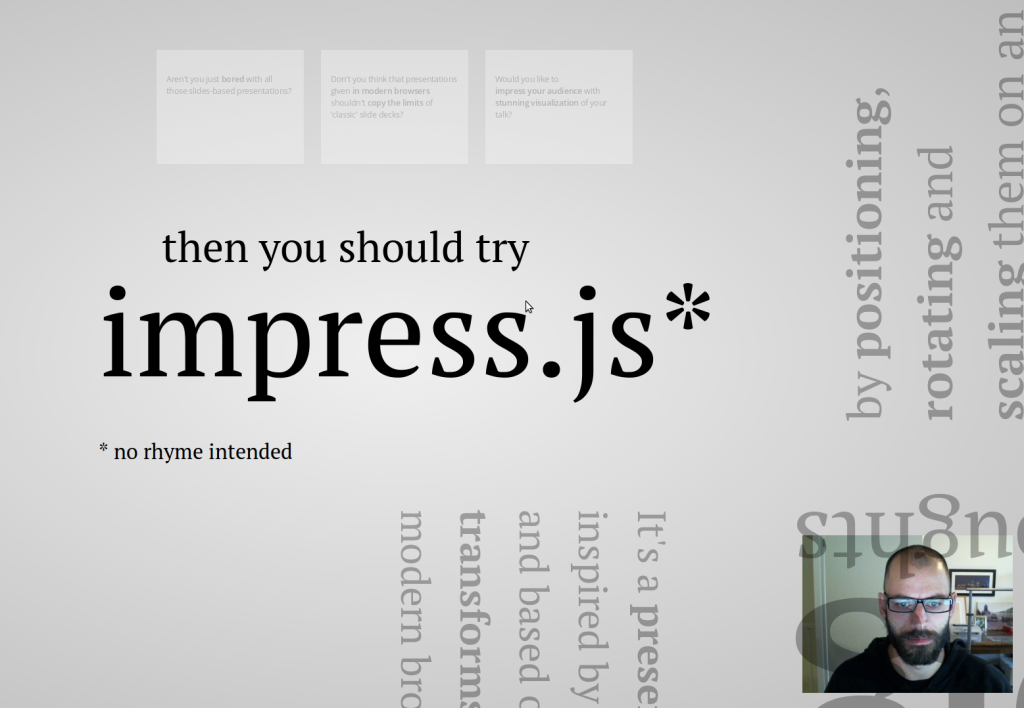
In any case, I made you this example showing how to integrate live webcam video in your impress.js presentations by making minimal modifications to the standard impress.js example (click on the screenshot to go to the working example, continue reading below for details):

I added two files, css/impress-demo-webcam.css (this is just a class to place the webcam video at the bottom right) and js/impress-webcam.js (this is where the business of initialising the webcam and connecting it up to the HTML5 video element happens). Furthermore, I made three small modifications to index.html:
- Linked to the added impress-demo-webcam.css.
- Add the container and video element to the DOM.
- Sourced the added impress-webcam.js.
You can find all three of these changes by searching for “cpbotha” in the index.html. (Let me know in the comments if you want me to put these up as a fork on github.)
Have fun with your broadcast presentations!
